MRTKv2から新たに提供されたMixedReality-SpectatorViewの導入方法を紹介します.(QRコード編) 今回動作確認ができたのはbeta版のQRコードモードになります.
2019/08/30追記
Release版で追加された部分を紹介します. MixedReality-SpectatorViewの導入(QRコード編)Release追記
MixedReality-SpectatorViewの概要
SpectatorViewとは
SpectatorViewはHololens 1 or 2の見ている映像を第三者に共有するためのシステムになります.
リアルタイムでHoloLensの表示内容を見るためには
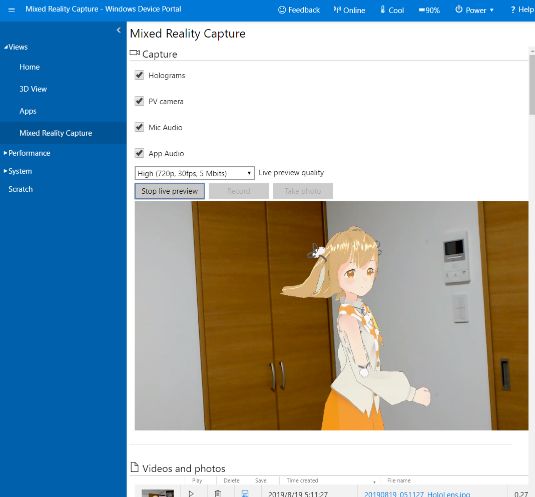
デバイスポータル経由のMixedRealityCapture(遅延大)

Miracast接続による画面共有(WindowsPCでのみ受信可能)

を行う必要がありました.
しかし上記の方法ではHoloLens本体のカメラを利用しているため,体験者の動きによっては映像が不安定になりHoloLensのカメラ以上の画質を得ることができませんでした.
Microsoftの提供しているSpectatorViewはHoloLensとスマートフォンやカメラを組み合わせることで,安定,高画質,複数視点からの映像を表示を実現しています.
https://docs.microsoft.com/en-us/windows/mixed-reality/spectator-view
MixedReality-SpectatorViewの機能
HoloLens 1時点でもSpectatorView機能はMixedRealityCompanionKitの一部として提供されていました.(旧SpectatorView)
https://github.com/microsoft/MixedRealityCompanionKit/tree/master/SpectatorView
旧SpectatorViewではSpectatorView用HoloLensと一眼カメラ,キャプチャボード,専用Rig,表示用PCなど大がかりな装置を利用します. また表示用HoloLensアプリに対しても,Sharingシステムを基本としたSpectatorView用プロジェクトを作成する必要があります. 公開当時はHoloLensと同様にポジショントラッキングが行えるデバイスが少なく,HoloLens同士のWorldAnchorのみで位置合わせを行う必要もありました.
今回紹介するMixedReality-SpectatorViewはSpectatorViewの表示オブジェクトの共有方式を変更することで手軽にSpectatorViewが行えるようになっています.
旧SpectatorViewではSharingによる同期によってHoloLensの位置と表示されるオブジェクトの状態を制御していました. もともと複数のHoloLensでのオブジェクトの同期を目的としたSharingを利用しているため,SpectatorView用のPCでもHoloLensと同一の動作を行わせる必要がありました. プロジェクト作成時にHoloLens(UWP)とUnityEditor(Standalone)での挙動をそろえなければならないため,実装難易度が高くなっていました.
今回のMixedReality-SpectatorViewではSpectatorView側にHoloLensと同一の動作を行わせず,GameObjectの状態と表示リソースのみを同期するようになっています.
これによりSpectatorView側の処理負荷の低減と,Hololens側の処理を意識することなくSpectatorView側の実装が行えるようになっています.
またポジショントラッキングデバイス(iOS,Android,HoloLens 1 or 2)への対応とデバイス間の位置合わせ方式(QRコード,Azure Spatial Anchor)の組み合わせで簡単なSpectatorView環境の構築ができるようになっています.
https://github.com/microsoft/MixedReality-SpectatorView
ただし組み合わせによっては旧SpectatorViewとは異なる問題が発生する可能性もあります.
- 複数HoloLensのShaningの機能は別途実装が必要(SpectatorView端末は特定HoloLens一台のみに対応しているため)
- 外部ダウンロードを必要とする動的リソースの追加(あらかじ登録されたリソースのみ同期可能なため)
MixedReality-SpectatorView導入(QRコード編)
MixedReality-SpectatorView https://github.com/microsoft/MixedReality-SpectatorView では表示オブジェクトの共有,位置合わせ方法にAzure Spatial Anchor(ASA)とQRコードが選択できるようになっています.
今回はローカルネットワーク環境内でも利用可能なQRコード位置合わせを導入します.
SpectatorView用デバイスにはiOS,Android,HoloLens+一眼カメラが利用できますが,beta版を利用するためiOS,Androidでの導入方法のみになります.
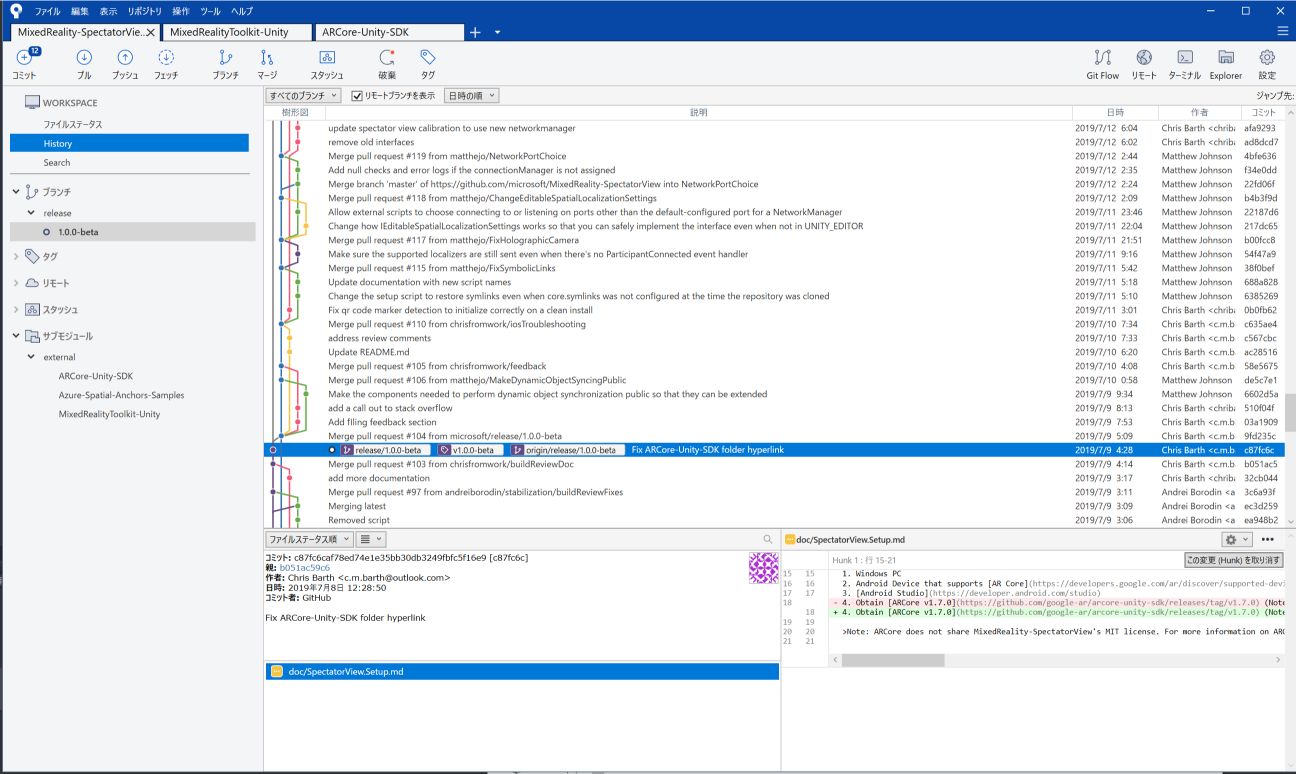
利用するリポジトリは release/1.0.0-betaを利用します.
またgitからのサブモジュール導入などに便利なため,Sourcetreeを利用してソースをダウンロードしています.

MixedReality-SpectatorView導入(HoloLens編)
HoloLensには標準でQRコードの読み取り機能がないため,OpenCVを利用したArUco Marker Detection機能を利用します.
ArUco Marker Detectionの準備
ArUco Marker Detectionはプラグイン形式でHoloLensから利用できるようにします.
OpenCVなど必要なモジュールを一括で導入するために Vcpkgを利用します.
- 管理者権限でコマンドプロンプトを開く
- 適当な場所で以下のコマンドを実行
git clone https://github.com/Microsoft/vcpkg - vcpkg内で移動して
cd vcpkg - 初期化のために以下のコマンドを実行
.\bootstrap-vcpkg.bat.\vcpkg integrate install OpenCVをインストール
.\vcpkg install opencv[contrib]:x86-uwp --recurseインストールに失敗する場合
- VisualStudioの英語パッケージをインストールしておく
protobuf[core]:x86-windowsを実行してからインストールする
インストール成功後
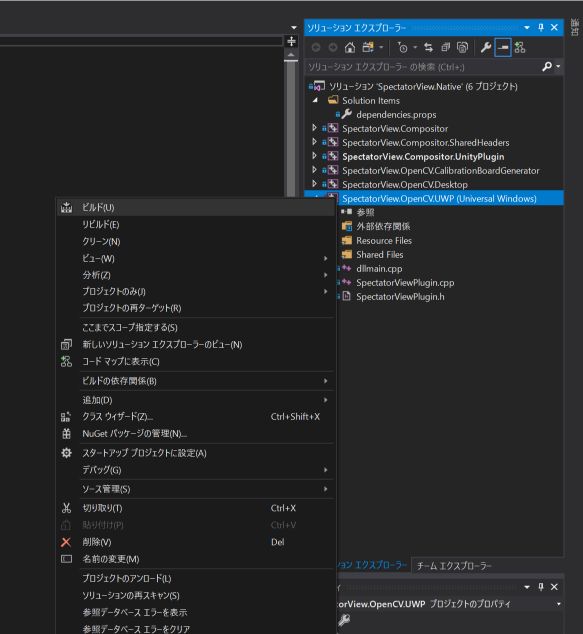
\src\SpectatorView.Native\SpectatorView.Native.slnを実行してSpectatorView用のDLLを作成します.HoloLens 1用なのでUWPのx86 ReleaseのSpectatorView.OpenCV.UWPをビルドします.

ビルドに失敗する場合
- OpenCVのバージョンによって利用できるパラメータが変わっている場合があります.
- CV_BGRA2GRAY -> cv::COLOR_BGRA2GRAY
- CV_FILLED -> cv::FILLED
- CV_CALIB_USE_INTRINSIC_GUESS -> cv::CALIB_USE_INTRINSIC_GUESS
- CV_RGB2GRAY -> cv::COLOR_RGB2GRAY
- CV_ITERATIVE -> cv::SOLVEPNP_ITERATIVE
- プロパティ->リンカー->入力から.libの343部分を削除
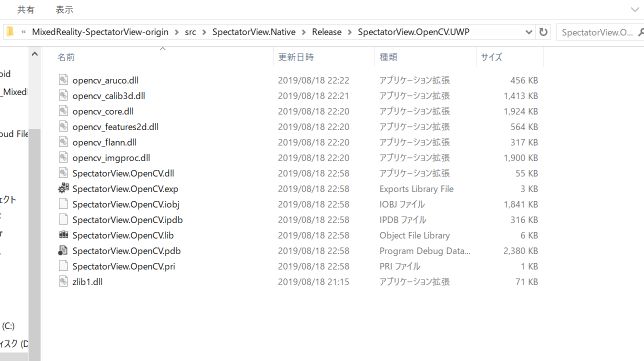
正常にビルドが完了すると
\src\SpectatorView.Native\Release\SpectatorView.OpenCV.UWP内に以下のdllが生成されます.
\tools\Scripts\CopyPluginsToUnity.batを実行してdllをUnityプロジェクトにコピーします. この時コピー元のopencv系のdll名に343が含まれていない場合は,CopyPluginsToUnity.ps1内の$OpenCVVersion = "343"->$OpenCVVersion = ""に変更しておきます.\src\SpectatorView.Unity\Assets\SpectatorView.Native\Plugins\WSA\x86にdllがコピーされていれば成功です.
Unityプロジェクト作成
Unityプロジェクトを \src\SpectatorView.Unityを起動してHoloLens用の設定を行います.
読み込むシーンは \src\SpectatorView.Unity\Assets\SpectatorView\Scenes\SpectatorView.HoloLens.unityになります.
今回はサンプルプロジェクトで 因幡はねるの3Dモデルを表示させようと思います.
上記をダウンロードしてUnityにインポートします.
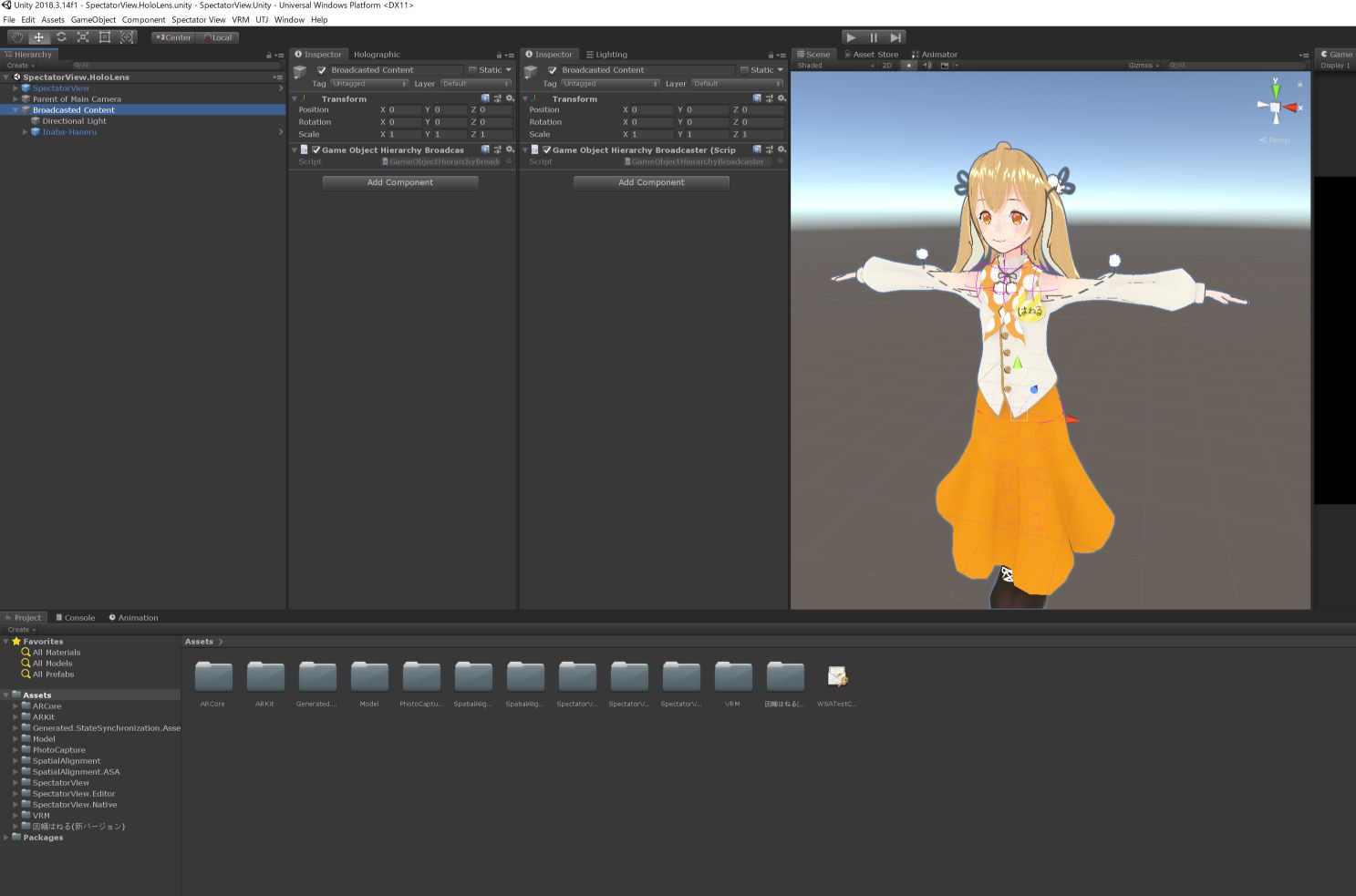
インポート後以下の画像のように Broadcasted Content以下にモデルを配置します.

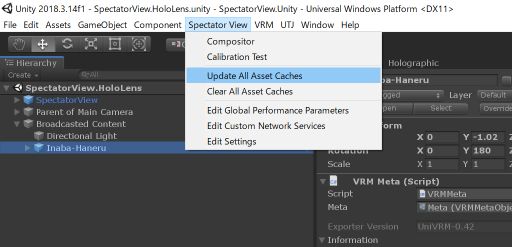
モデルを配置できたらUnityEditorのツールバーの SpectatorViewから Update All Asset Cachesを選択します.

少し待つと Generated.StateSynchronization.AssetCachesフォルダが自動生成されてSpectatorViewの同期に必要なリソースの登録が行われます.

MixedReality-SpectatorView導入(iOS,Android編)
iOSプロジェクトの設定
- ARKit対応端末(iPhoneXS) https://www.apple.com/jp/ios/augmented-reality/
- XCode
- Unity(iOSモジュール)
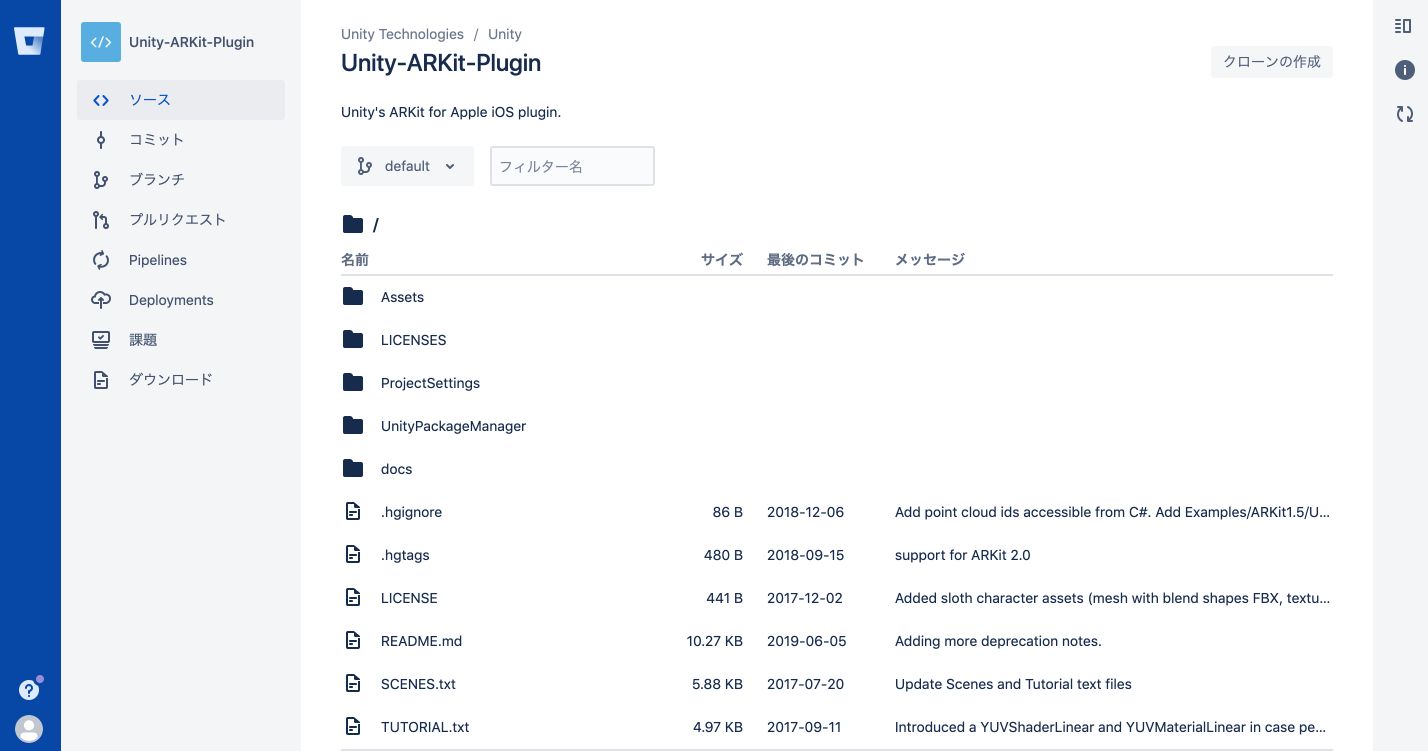
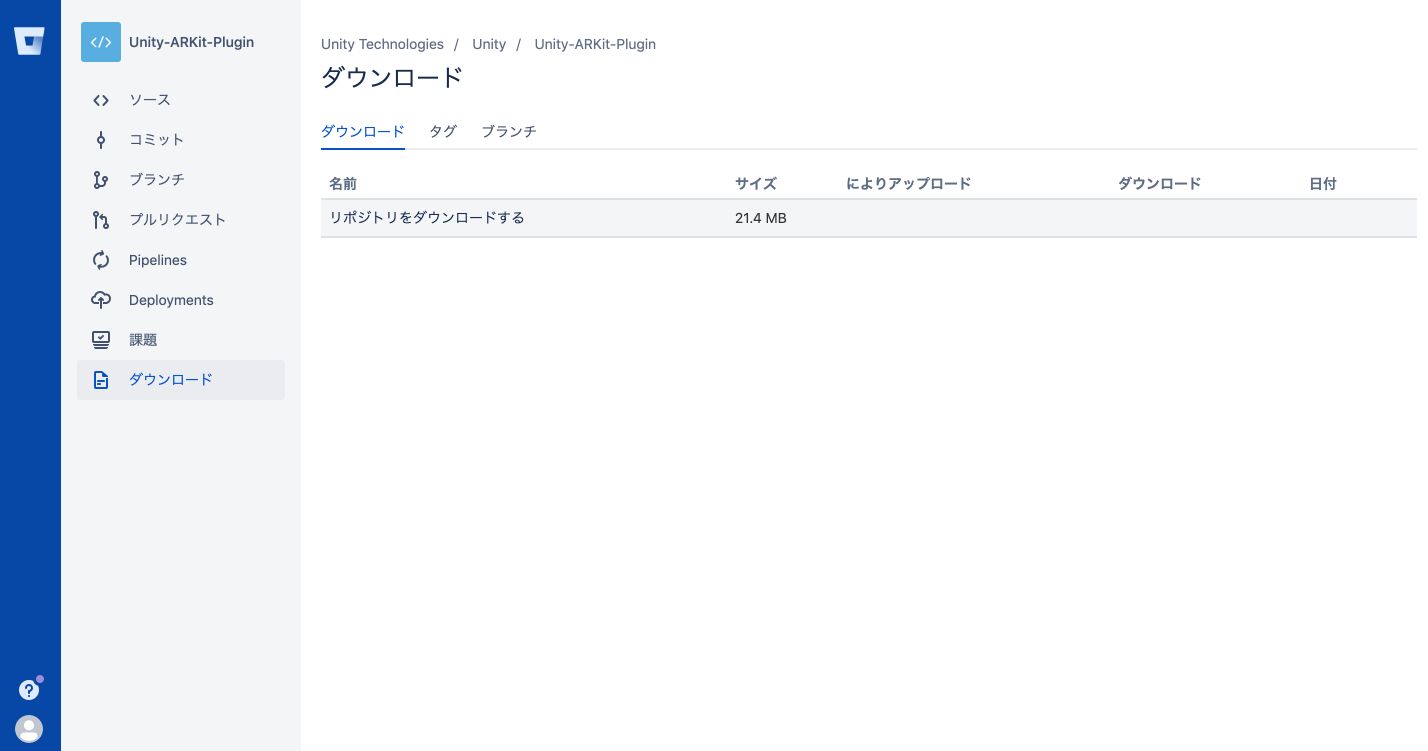
- ARKit https://bitbucket.org/Unity-Technologies/unity-arkit-plugin/src/default/
手順の簡略化のためHoloLensで使用したUnityプロジェクトを利用します.プロジェクトをMacにコピーしTargetPlatformをiOSに切り替えておきます.
ARKitのUnity用PluginをダウンロードしてUnityプロジェクトのARKitフォルダ以下に配置します. https://bitbucket.org/Unity-Technologies/unity-arkit-plugin/src/default/




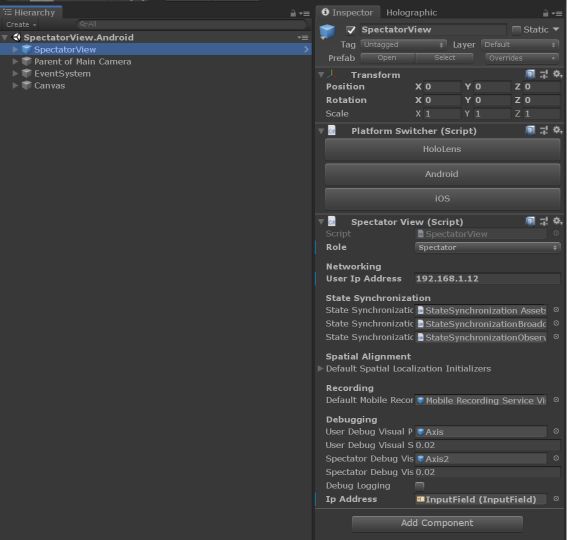
SpectatorViewの
User Ip AddressにHoloLensのIPアドレスを入力しておきます.
iOSビルドを行いXCodeで実機にインストールします.
Androidプロジェクトの設定
- ARCore対応端末(ZenfoneAR) https://developers.google.com/ar/discover/supported-devices
- AndroidStudio https://developer.android.com/studio?hl=ja
- Unity(Androidモジュール)
- ARCore https://github.com/google-ar/arcore-unity-sdk
- 手順の簡略化のためHoloLensで使用したUnityプロジェクトを利用します.TargetPlatformをAndroidに切り替えておきます.
- Androidの対象バージョンはAndroid7.0以降に設定します.
- あらかじめサブモジュールからARCoreをインポートしておきます.(Sourcetree上ではサブモジュールのARCoreをダブルクリック)
インポート後に
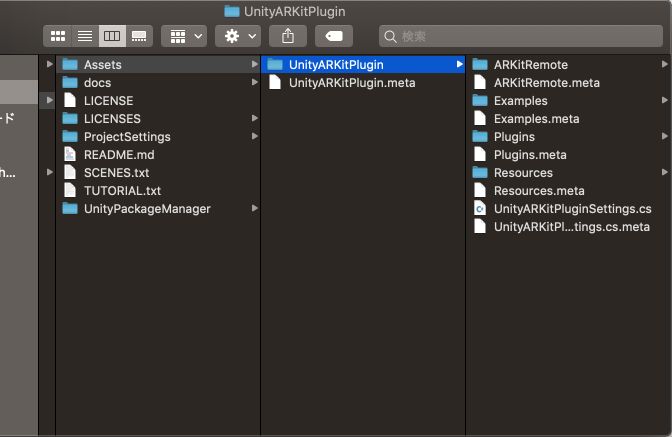
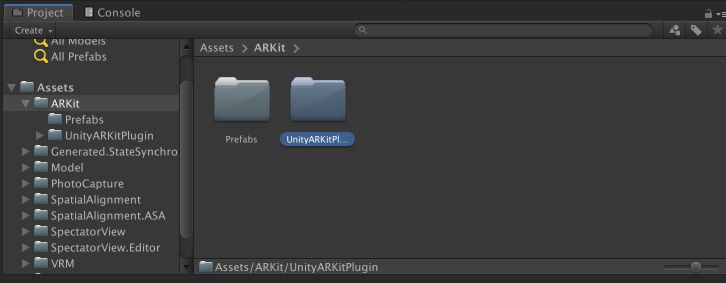
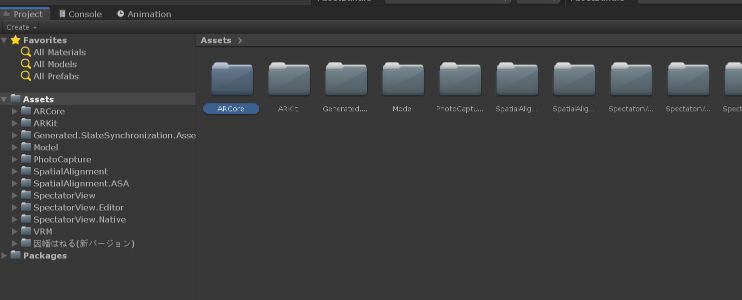
\external\ARCore-Unity-SDKにARCoreがあるので,中身をUnityにインポートします.(画像ではARCoreフォルダ内に配置)
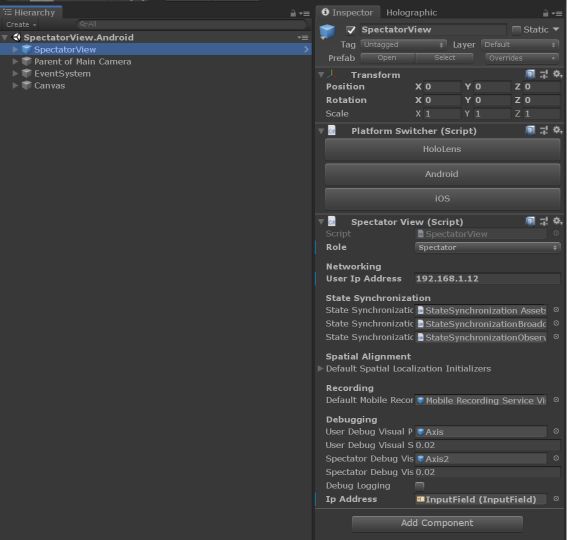
\src\SpectatorView.Unity\Assets\SpectatorView\Scenes\SpectatorView.Android.unityシーンを読み込みます.SpectatorViewの
User Ip AddressにHoloLensのIPアドレスを入力しておきます.
Androidビルドを行いAndroidStudioから実機にインストールします.
まとめ
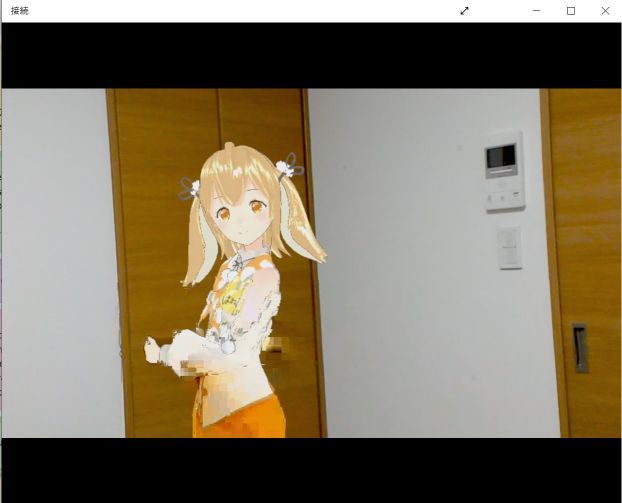
くるくる同期してSpectatorViewができる
Release版が出て機能の改善+一眼カメラ機能の追加などが行われているので,今後はこちらを使う方がよさそう. https://github.com/microsoft/MixedReality-SpectatorView/tree/release/1.0.0