Azure SignalR Service を利用して,ブラウザ上でチャットのサンプルを動作させます.
SignalR 概要
- https://docs.microsoft.com/ja-jp/aspnet/core/signalr/introduction?view=aspnetcore-5.0
- ブラウザなどからリアルタイム通信を行うためのライブラリ
- 内部的にはWebSocketやポーリングなどを利用して双方向での通信を実現している
- 利用者は内部の通信処理を意識することなくブラウザにリアルタイム通信機能を追加できる
- 自前実装には別途サーバー側の実装も必要
Azure SignalR Service 概要
- https://azure.microsoft.com/ja-jp/services/signalr-service/#overview
- ブラウザでのリアルタイム通信を実現するためのサーバー側機能を構築してくれる
- Azure Function と組み合わせることでブラウザからの SignalR サーバーへの接続とリアルタイム通信を追加可能
チャットアプリのサンプル実行
- 利用した Function サンプルプロジェクト
- https://docs.microsoft.com/ja-jp/azure/azure-signalr/signalr-quickstart-azure-functions-csharp
Azure SignalR Service 設定
Azure ポータルから
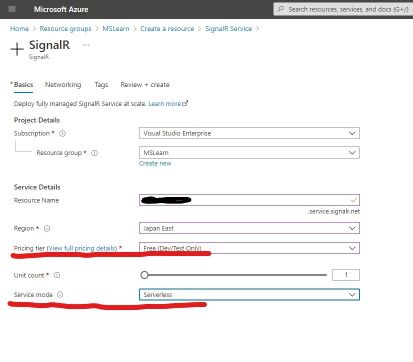
SignalR Serviceを作成
Service modeをServerlessにして作成
作成後
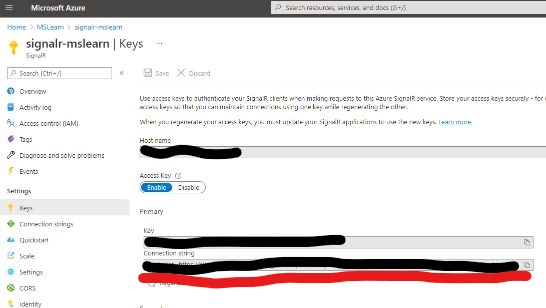
KeysのConnection stringを控えておく
Azure Function 設定
- Azure ポータルから
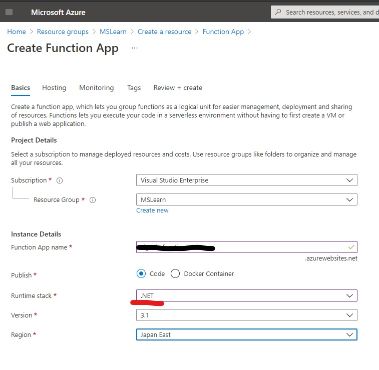
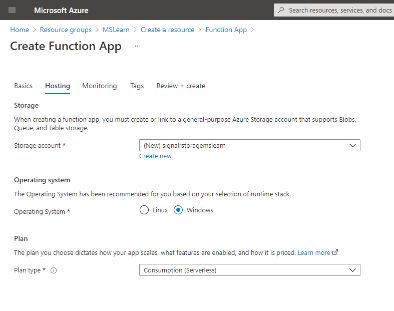
Function Appを作成


Function 作成
開発環境
- https://docs.microsoft.com/ja-jp/azure/azure-signalr/signalr-quickstart-azure-functions-csharp
上記のプロジェクトをCloneして, C# 用の Function プロジェクト
signalr-service-quickstart-serverless-chat\src\chat\csharp\FunctionApp.slnを Visual Studio で開くAzure 環境にアップロードするため,パッケージのバージョンを更新
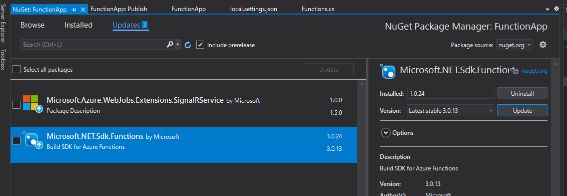
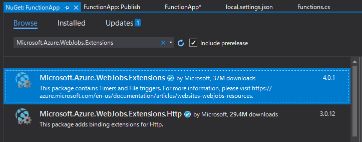
プロジェクトを右クリックから
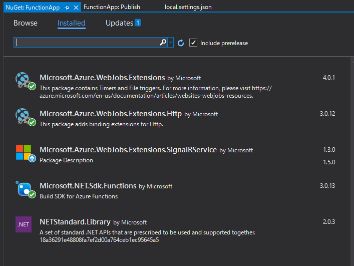
Manage NuGet Packages...を開き以下を設定Microsoft.NET.Sdk.Functionを3.0.13に更新Microsoft.Azure.WebJobs.Extensions.SignalRServiceを1.3.0に更新Microsoft.Azure.WebJobs.Extensionsの4.0.1を追加Microsoft.Azure.WebJobs.Extensions.Httpの3.0.12を追加



Function.cs内では SignalR 接続処理を行うnegotiateと送受信データを処理するmessagesが実装されています
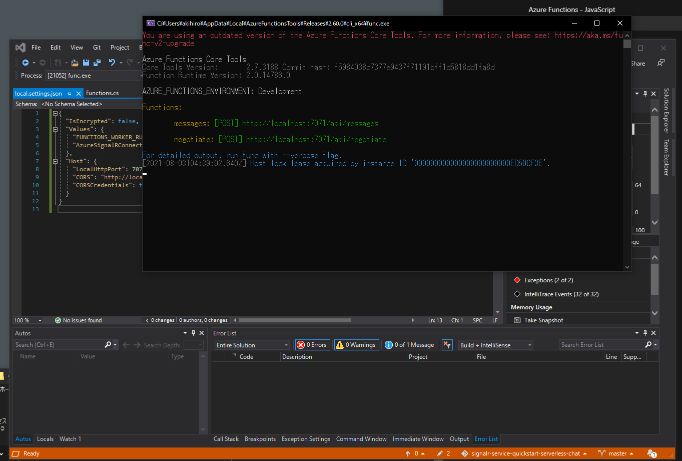
サンプルプロジェクトのローカル実行
local.settings.sample.jsonをlocal.settings.jsonに名前変更local.settings.jsonのAzureSignalRConnectionStringに Azure SignalR Service 作成時に控えておいたConnection stringを入力

- プロジェクト実行後,以下のブラウザにアクセスしチャット機能を確認
- https://azure-samples.github.io/signalr-service-quickstart-serverless-chat/demo/chat-v2/
- Azure Function 接続URLの指定は,ローカル実行時にはデフォルト(
http://localhost:7071)を利用

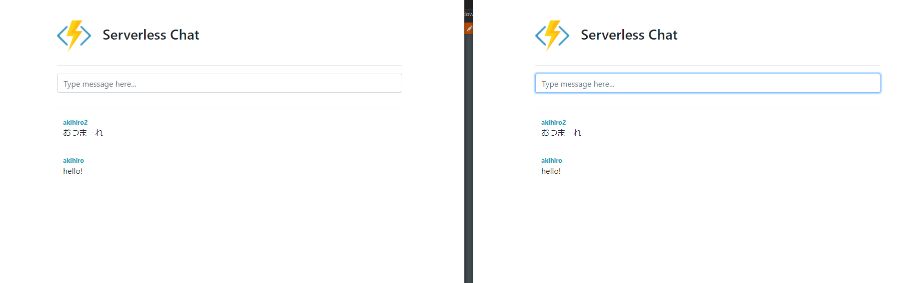
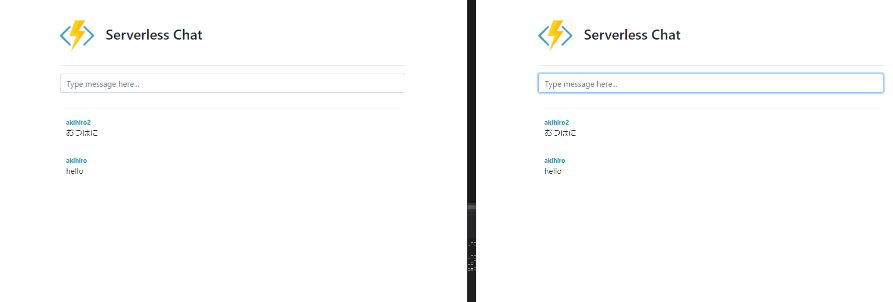
- 複数のブラウザでアクセスすることでチャット機能を確認できる

サンプルプロジェクトの Azure 実行
- 作成した Function プロジェクトを Azure にアップロード
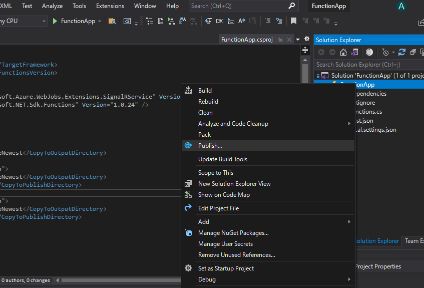
- プロジェクト右クリックから
Publishを選択

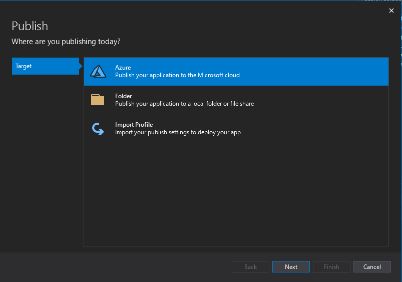
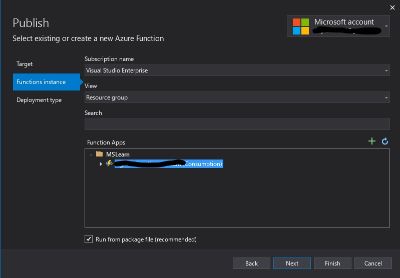
- アップロード先に Azure を選択し,アップロードする Azure Function を選択


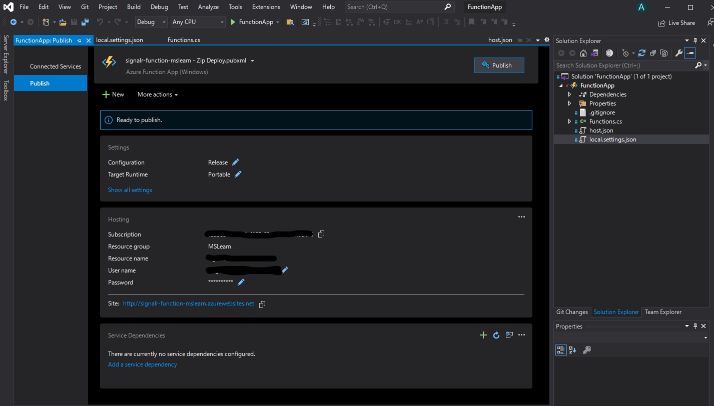
アップロード先の Azure Function を指定できたら,
Publishからアップロードを行う
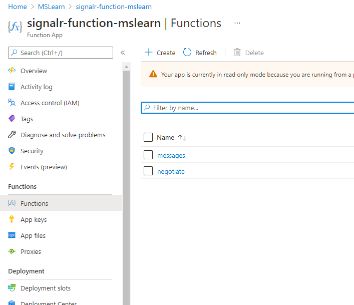
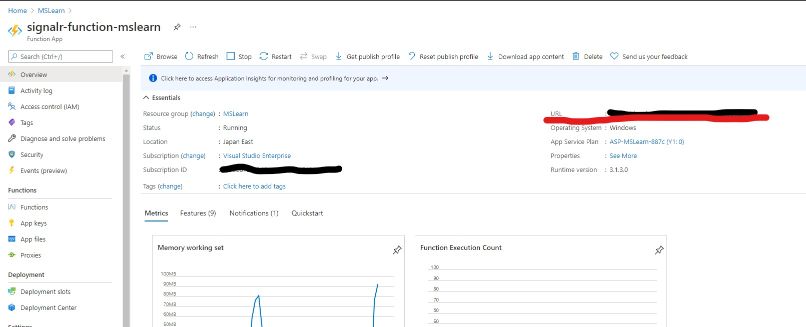
アップロードに成功すると Azure ポータルの Azure Function の関数画面に
messageとnegotiateが確認できる

- 作成した SignalR Service に接続するために Azure Function に接続文字列を設定する
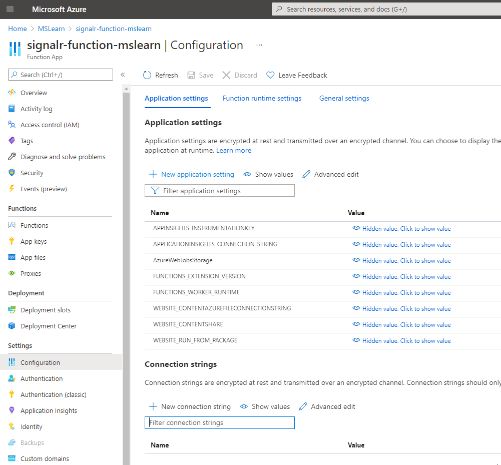
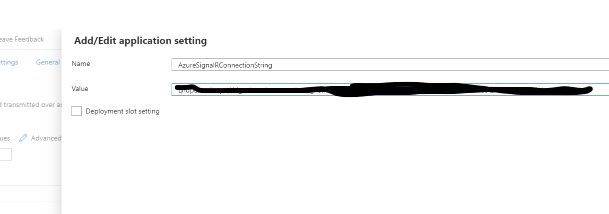
ConfigurationのApplication settingsからNew application settingを行う- Name に
AzureSignalRConnectionStringと Value に SignalR Service 作成時に控えたConnection stringを入力


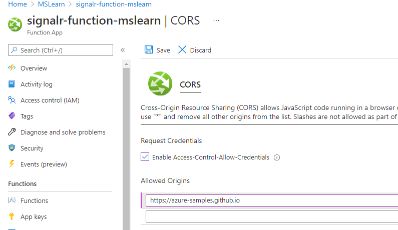
- 外部からの接続を許可するために
CORSのEnable Access-Control-Allow-Credentialsにチェック https://azure-samples.github.ioを設定

- 以下のブラウザにアクセスしチャット機能を確認
- https://azure-samples.github.io/signalr-service-quickstart-serverless-chat/demo/chat-v2/
- Azure Function 接続URLの指定は,設定した Azure Function の URL を利用

- 複数のブラウザでアクセスすることでチャット機能を確認できる

まとめ
- まずはブラウザ間でSignalRを利用したチャットアプリが動くことが確認できた.