HoloLensの見えている物を第三者視点から表示することができるシステム,SpectatorViewをLTS版のUnity 2019.4で利用できるようにします.
またiOSのARKitを最新版に更新することで利用できるPeople Occlusionも追加してみます.
ここではQRコード認識による位置合わせ方法によるSpectatorViewについて紹介しています.
SpectatorViewとは
最新のMixedRealoty-SpectatorViewについての概要は以前の記事で説明しています.
MixedReality-SpectatorViewの導入(QRコード編)beta
を参考にしてください.
動作環境
- Windows10 PC
- Unity 2019.4.10f1
- VisualStudio2019
- Mac PC
- Xcode
- CocoaPods
- HoloLens 2
- iPhoneXS
SpectatorView.Example.UnityをUnity 2019.4対応してみる
Windows PCでの設定
- https://github.com/microsoft/MixedReality-SpectatorViewからプロジェクトをClone
git clone https://github.com/microsoft/MixedReality-SpectatorView.git
- MixedReality-SpectatorViewは別プロジェクトをgitのsubmoduleという形で利用しています.
- submoduleの機能によって特定コミットのプロジェクトを指定のフォルダから利用できるようになります.
- MixedReality-SpectatorViewのフォルダからコマンドプロンプトでsubmoduleのプロジェクトをダウンロードします.
git submodule update --init --recursive
- QRコード認識に関するPluginを
tools/Scripts/SetupRepository.batを実行してダウンロードします.
WindowsのUnity 2019.4での設定
Unityのサンプルプロジェクトを
/samples/SpectatorView.Example.UnityからUnity 2019.4で開きます.サンプルプロジェクトのUnityバージョンアップ処理の途中で以下のようなダイアログが出ますが
Yesで進めます.

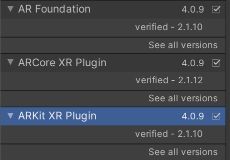
Window/Package ManagerからUnityPackageManagerを起動して以下のパッケージを4.x.xにアップデート- AR Foundation
- ARCore XR Plugin
- ARKit XR Plugin

AR機能のアップデートを行ったことでAzure Spatial Anchorでエラーが出るようになります.
Packages/SpectatorView/SpatialAlignment.ASA/AzureSpatialAnchors.SDK/Scripts/SpatialAnchorManager.csPackages/SpectatorView/SpatialAlignment.ASA/AzureSpatialAnchors.SDK/Plugins/ARFoundation/AnchorHelpers.csPackages/SpectatorView/SpatialAlignment.ASA/AzureSpatialAnchors.SDK/Plugins/ARFoundation/UnityARFoundationAnchorComponent.cs- 上記のファイルから以下のように新しい関数に更新します.
ARReferencePoint->ARAnchorARReferencePointManager->ARAnchorManagerARReferencePointsChangedEventArgs->ARAnchorsChangedEventArgsreferencePointsChanged->anchorsChangedAddReferencePoint->AddAnchorRemoveReferencePoint->RemoveAnchor参考 : https://github.com/Azure/azure-spatial-anchors-samples/issues/149
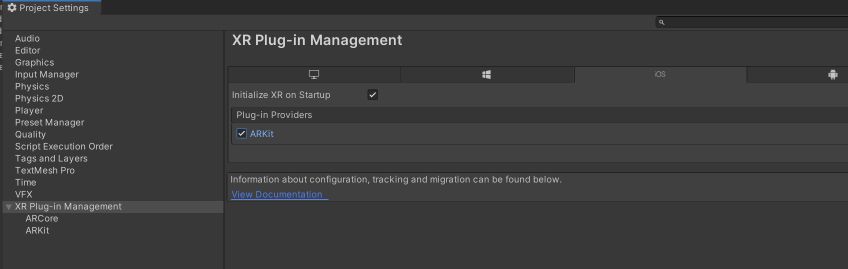
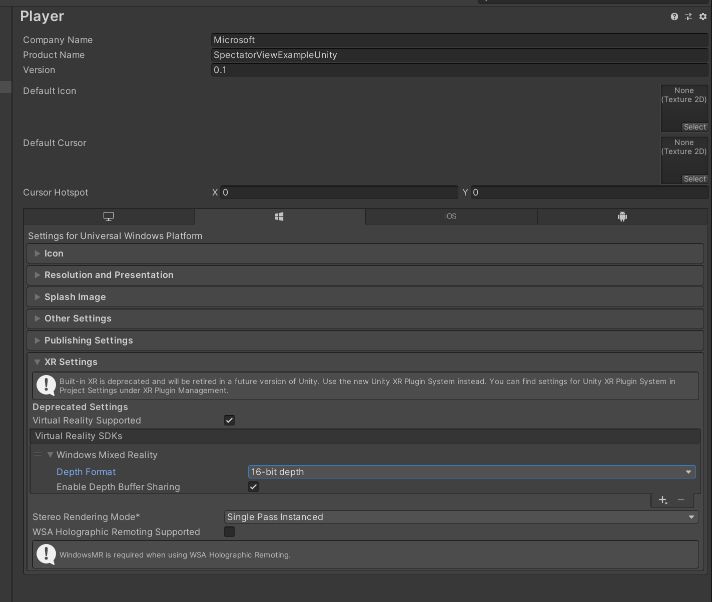
HoloLens,iOS用のAR機能の有効化をProjectSettingsから画像のように行います.
iOSのARKit有効化

HoloLens設定

設定後,各プラットフォームに合わせてプロジェクトのSceneをビルドします.
- HoloLens用は
Scenes/SpectatorView.HoloLens - iOS用は
Packages/com.microsoft.mixedreality.spectatorview/SpectatorView/Scenes/SpectatorView.ARFoundation.Spectator
- HoloLens用は
各ビルドを行うときにSwitch Platformでビルドプラットフォームの切り替えを忘れないように
- HoloLens用プロジェクトはそのままVisualStudio2019で開いてARMまたはARM64ビルドでHoloLens 2にインストールします.
Mac PCでの設定
- Unityから出力されたiOS用のプロジェクトはMac PCのXcodeにてビルドを行いiPhone または iPadにインストールします.
- またMixedReality-SpectatorViewのプロジェクトにはiOS固有のフレームワークが入っていないません.
- そのためMac PC上でCocoaPodsを利用してフレームワークをダウンロード,プロジェクトの追加設定を行います.
- 生成されたXcodeプロジェクト内でコマンドラインから以下のコマンドを実行
pod install --repo-update
- 実行に成功するとAzure Spatial Anchorのフレームワークとxcworkspaceファイルが追加されます.
- Windows PCからプロジェクトを移動させた場合,ビルド時にファイルの実行権限エラーで失敗する場合があります.
chmode +x MapFileParser.sh
で実行権限を付与します.
Unity-iPhone.xcworkspaceを起動(白いアイコンの方)を起動します.
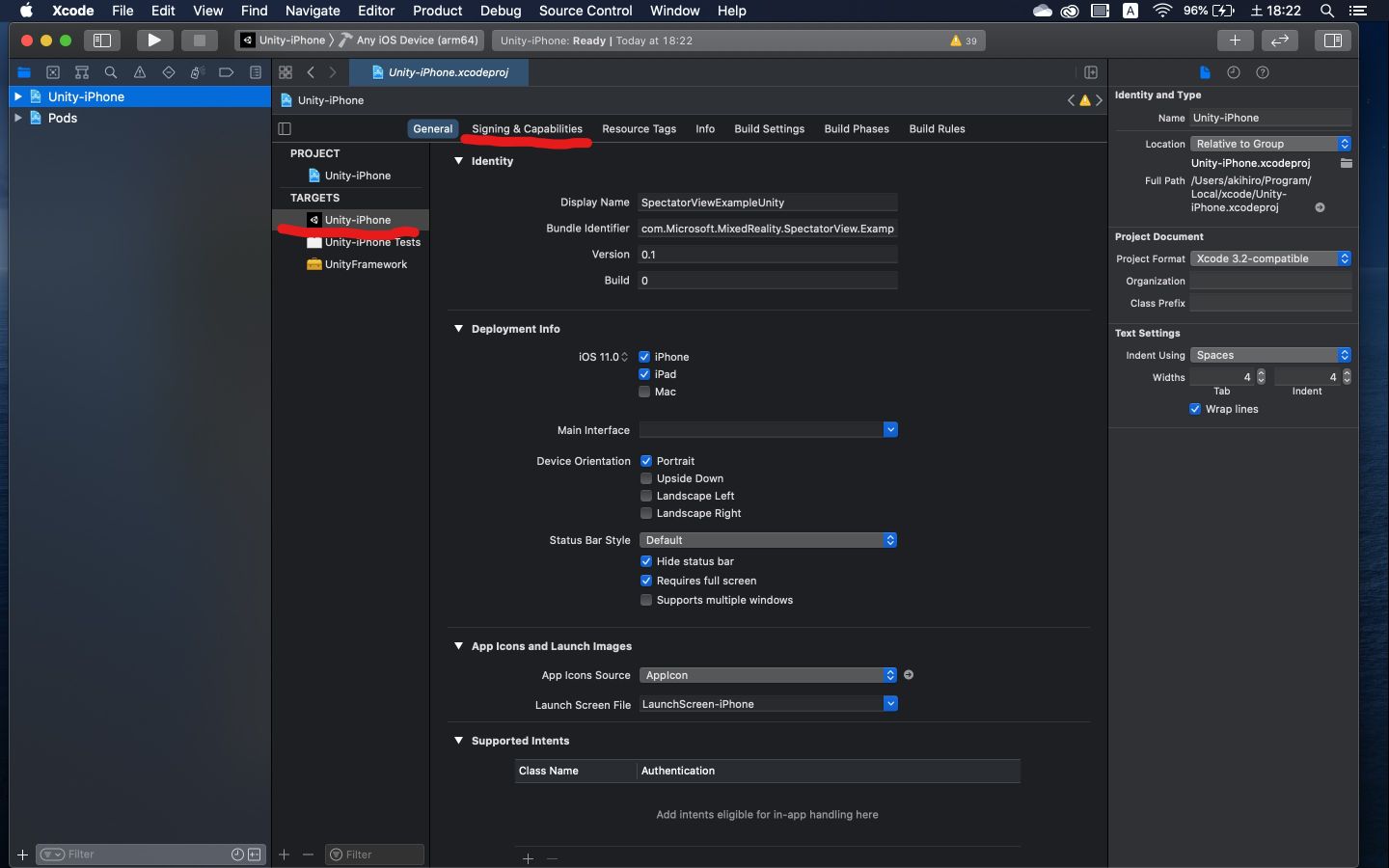
起動後,Unity-iPhoneの
Signing & Capabilitiesで自分のSigning情報を設定します.

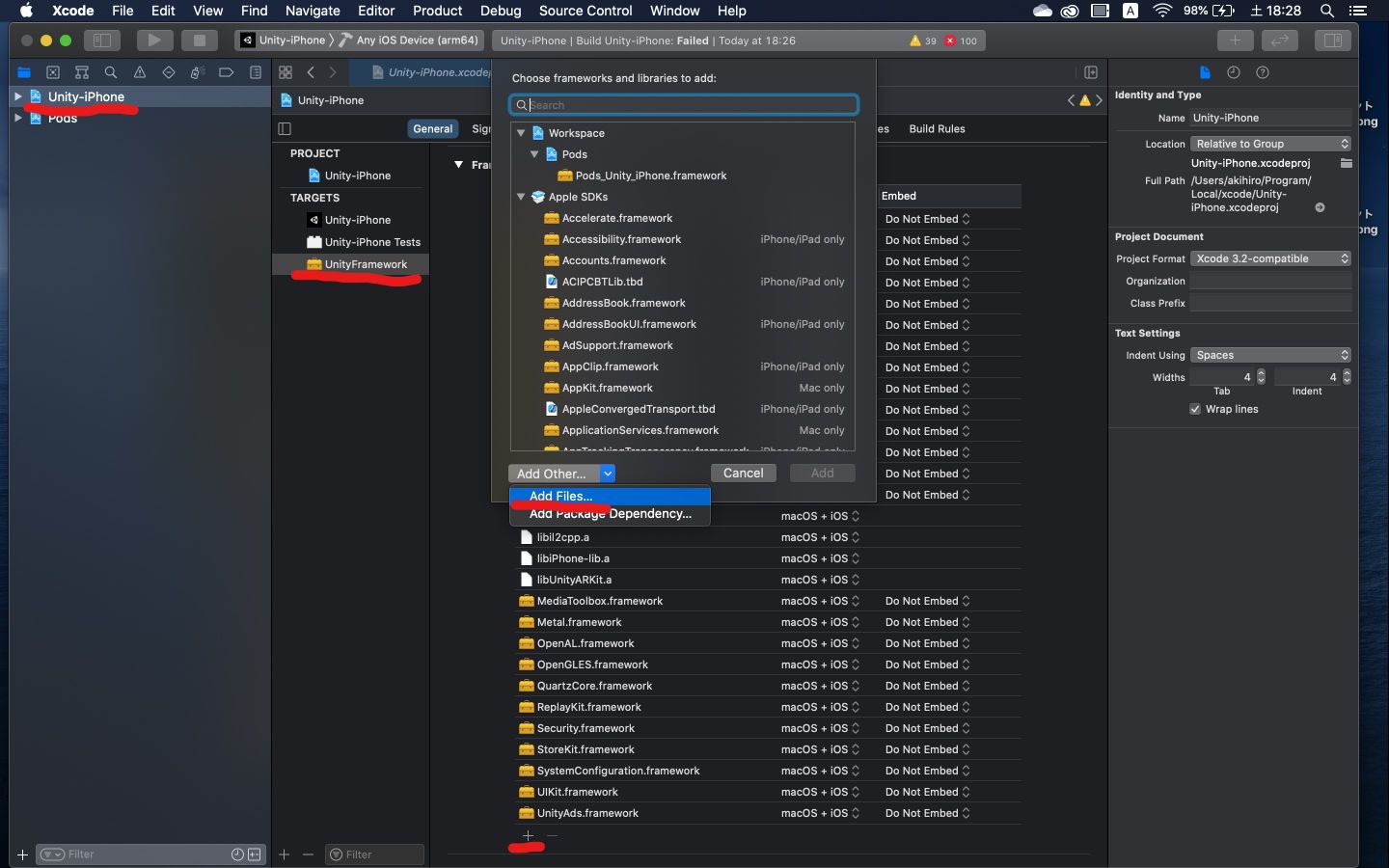
- CocoaPodsでダウンロードしたAzure Spatial Anchorのフレームワークがプロジェクトに設定されていないので,UnityFrameworkのGeneral/Framework and Librariesの+ボタンから追加を行います.

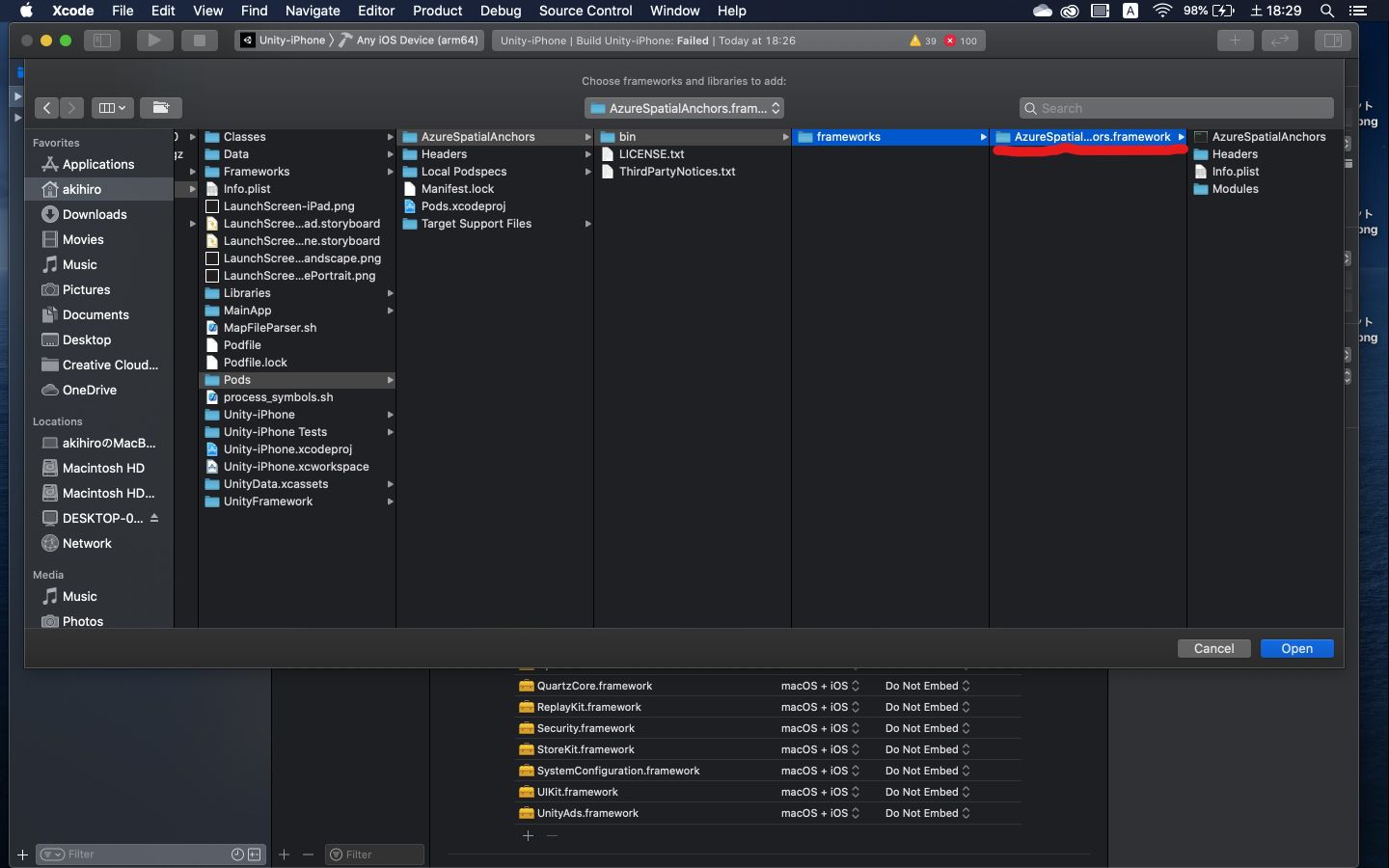
- Azure Spatial Anchorのフレームワークは
Pods/AzureSpatialAnchors/bin/frameworks/AzureSpatialAnchors.frameworkフォルダを選択します.

- ビルドに成功すると
- HoloLens 2のSpectatorViewアプリを起動
- iPhoneのSpectatorViewアプリを起動
- iPhone画面上にHoloLens 2のIPアドレスを入力,接続
- HoloLens 2とiPhoneの接続に成功するとiPhone画面にQRコードが表示される
- HoloLens 2でQRコードを見るとiPhone側で位置合わせを行いSpectatorView映像が表示される
iOSのPeople Occlusionを試してみる
- ARFoundationとARKitを更新したことでARKit3以降の機能がiPhone側のSpectatorViewで利用できるようになりました.
- A12以降のチップが搭載されているiPhone,iPadでは人の形を推定深度でオクルージョン知ることができるPeople Occlusionが利用できます.
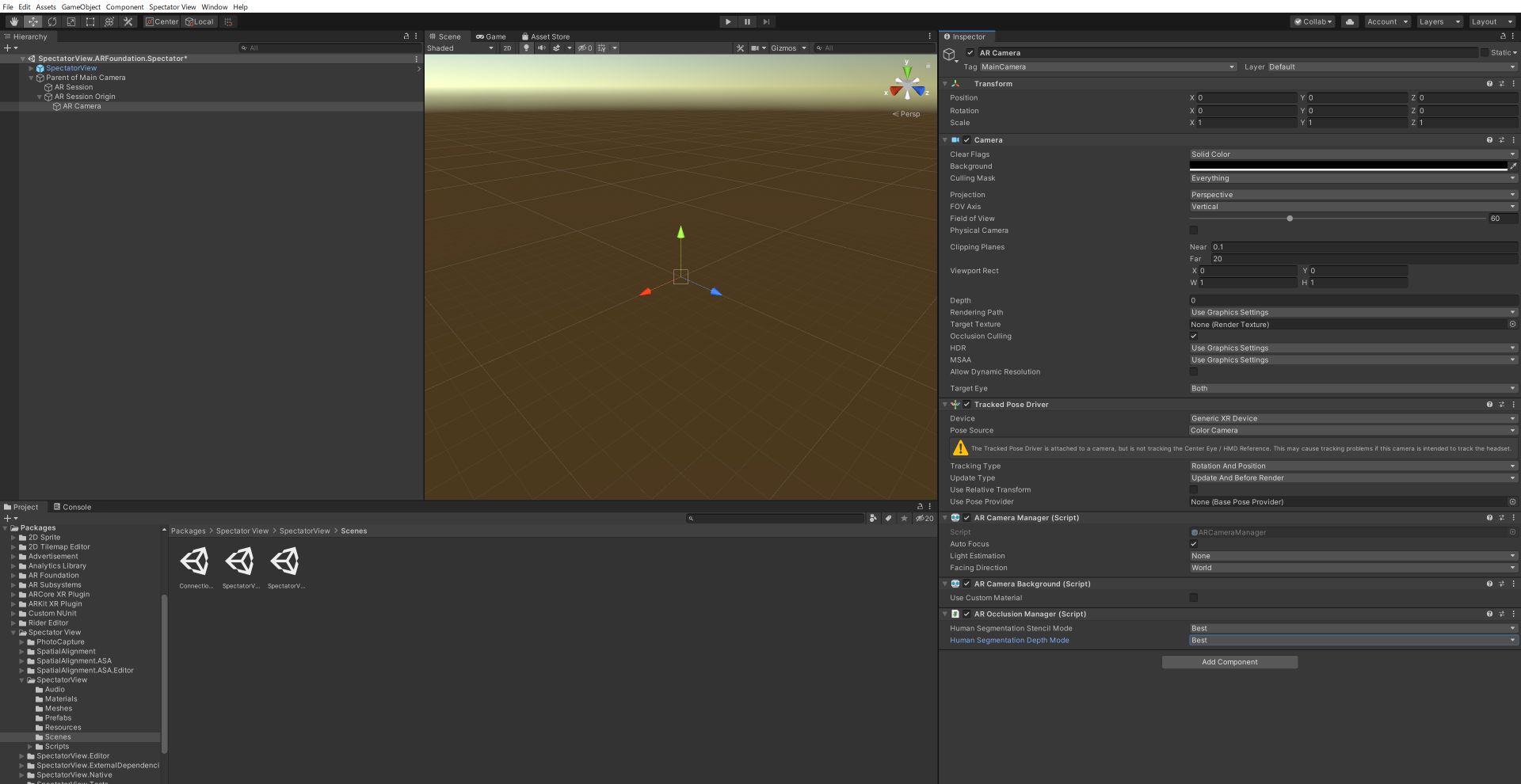
MixedReality-SpectatorViewでもiOS側のシーン設定にPeople Occlusionが追加できます.
SpectatorView.ARFoundation.SpectatorシーンのAR CameraにAR Occlusion Managerを追加することでPeople Occlusionが有効になります.

Unity 2019.4に対応したサンプルプロジェクトがこちら
- 設定が複数なのであらかじめUnity 2019.4用の設定を行ったMixedReality-SpectatorViewプロジェクトを以下に置いておきます.
/samples/SpectatorView.Example.UnityプロジェクトをUnity2019.4用に設定しています.- submoduleから取得するAzure Spatial AnchorをUnity 2019.4用に修正したForkプロジェクトに差し替えています.
- 利用する場合,Windows PC側では Windows PCでの設定 のみを行います.
akihiro0105/MixedReality-SpectatorView
まとめ
- HoloLens側はiPhoneのQRを見るだけ,iPhone側はHoloLensのIPアドレスを入力するだけでSpectatorViewできるので楽
- iOS側ではARKitの機能を利用できるのでLiDAR付き端末だとより高品質なOcclusionが可能
- iPhone12proやっぱ欲しくなる