Googleが提供しているTiltBrushのUnity用SDKをHoloLensのSingle Pass Instancedで表示できるようにします.
Tilt Brush
- Tilt BrushはGoogleが提供しているVR用のペイントアプリです.https://www.tiltbrush.com/
- Tilt Brushにはアプリ内でペイントしたデータをUnityにインポートして表示できるSDKがオープンソースで提供されています.https://github.com/googlevr/tilt-brush-toolkit
- SDK内にはブラシのマテリアルがあるので,これをLineRendererに適応してHoloLensでもTilt Brushのブラシを使ってみます.
HoloLensでTilt Brushのブラシを利用
- HoloLensで簡単にブラシでペイントするためLineRendererを利用して描画していきます.
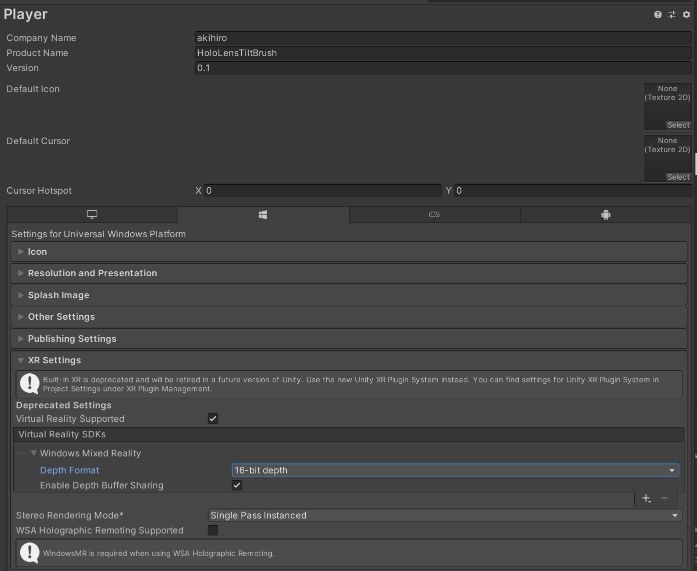
- HoloLensの描画負荷を低減するためにStereo Rendering ModeをSingle Pass Instancedに変更します.
- Single Pass Instancedの説明 : https://docs.unity3d.com/ja/2019.4/Manual/SinglePassStereoRenderingHoloLens.html

- Single Pass Instancedでは描画で利用されているShaderが対応していないと片目側にしか表示されない状態になります.
- Tilt BrushのShaderの一部はSingle Pass Instancedに対応していないためShaderを修正する必要があります.
HoloLens用Tilt Brushのブラシの導入
Tilt Brushの最新のunitypackageを以下からダウンロードしてUnityにインポート後HoloLens用の設定を行います.
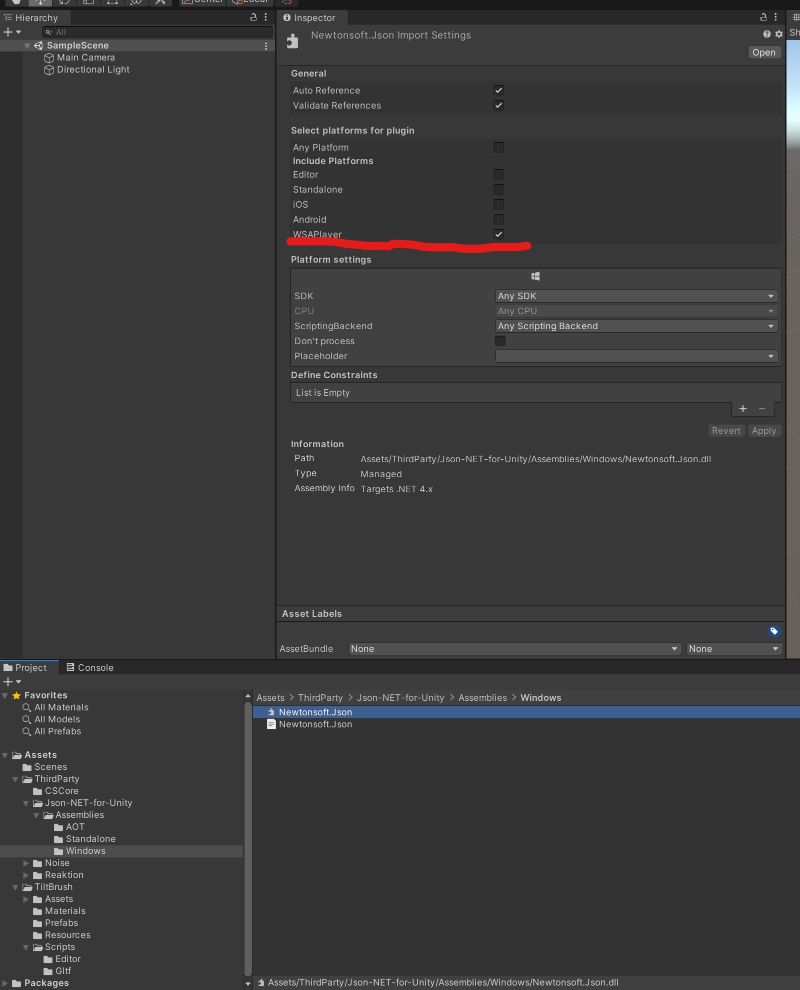
ビルドが正常で行えるように
ThirdParty/Json-NET-for-Unity/Assemblies/Windows/Newtonsoft.Json.dllのプラットフォーム設定でWSAPlayerにチェックを入れて適応します.

Tilt BrushのShaderの修正
Single Pass Instancedに未対応のShaderの修正方法はUnityのドキュメントに記載されているのでそれを参考にします.
修正例 :
Streamers.shader
|
|
|
|
|
|
|
|
- 同様に
Assets/TiltBrush/AssetsのShaderを修正していきます. 以下修正したShader一覧
Assets/TiltBrush/Assets/Brushes/Basic/CelVinyl/CelVinyl.shaderAssets/TiltBrush/Assets/Brushes/Basic/ChromaticWave/ChromaticWave.shaderAssets/TiltBrush/Assets/Brushes/Basic/Comet/Comet.shaderAssets/TiltBrush/Assets/Brushes/Basic/Fire/Fire.shaderAssets/TiltBrush/Assets/Brushes/Basic/Highlighter/AdditiveCutout.shaderAssets/TiltBrush/Assets/Brushes/Basic/Rainbow/Rainbow.shaderAssets/TiltBrush/Assets/Brushes/Basic/SoftHighlighter/SoftHighlighter.shaderAssets/TiltBrush/Assets/Brushes/Basic/Streamers/Streamers.shaderAssets/TiltBrush/Assets/Brushes/Basic/VelvetInk/VelvetInk.shaderAssets/TiltBrush/Assets/Brushes/Basic/Waveform/Waveform.shaderAssets/TiltBrush/Assets/Brushes/Basic/Snow/Snow.shaderAssets/TiltBrush/Assets/Brushes/Basic/Embers/Embers.shaderAssets/TiltBrush/Assets/Brushes/Basic/Dots/Dots.shaderAssets/TiltBrush/Assets/Brushes/Basic/Bubbles/Bubbles.shaderAssets/TiltBrush/Assets/Brushes/Shared/Shaders/Bloom.shaderAssets/TiltBrush/Assets/Shaders/Include/Particles.cginc
実際の表示
まとめ
- LineRendererを使用しているためShaderを修正しても正常に描画されないブラシもありました.
- Particle系のブラシは別途BillboardのPlaneオブジェクトをランダムに配置する方式で表示しています.
- 前回までのSpectatorViewと組み合わせてUIの調整や負荷対策や自動バックアップ機能や位置合わせ機能,Undo,Redo機能などなどを追加すると,簡単に空間アートを体験することができます.すごい
観覧車にて空中に絵を描くチャレンジ🎨
— せきぐちあいみ AimiSekiguchi (@sekiguchiaimi) October 19, 2020
Mixed Reality Painting challenge in ferris wheel with Hololens2.
app : @akihiro01051 pic.twitter.com/QZ9CX4YBV6
もうすぐイルミネーションの季節ですがARイルミネーションはいかがでしょう💡(app: @akihiro01051 ) pic.twitter.com/1TnvE7w5Hs
— せきぐちあいみ AimiSekiguchi (@sekiguchiaimi) October 20, 2020